Twine Template
A downloadable template
Download NowName your own price
A free Twine Template
Feel free to change it up as you please!
Includes:
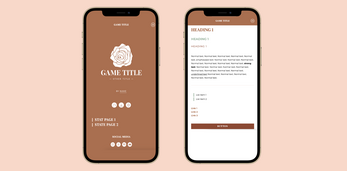
- Responsive/Mobile friendly UI
- Settings to change theme, font and font size
- General styling
- Imported fonts
You'll get further instructions when you download.
| Status | Released |
| Category | Assets |
| Rating | Rated 4.9 out of 5 stars (48 total ratings) |
| Author | Vahnya ✨ |
| Tags | Project template, Twine |
Download
Download NowName your own price
Click download now to get access to the following files:
itch.zip 476 kB
Development log
- Updated Template!Nov 07, 2021



Comments
Log in with itch.io to leave a comment.
Hello! Could you help me with the "Return to game" button not working? I didn't change anything in the template other than the colors in CSS, and yet whenever I click on that button, it just loops back to the same passage (i.e if I am in the "Character" page it loops back to the same page)
Hi! Hmm, in order for the return button/link to work, the passage that holds the return link (the stat page, or character page, etc.) must have the tag noreturn. Could you double check whether the tag is there? If you have created a new stat page, you would have to add it to the passage ☺️ If that doesn't work, let me know!
That worked! Thank you!
I understand that you might not see this, but I'm trying to use your template and having some very frustrating visual glitches, like the ones in the image below. I've tried lots of different things to tr and fix it, but unless I were to go into the actual JavaScript, which I do not feel I can do, I am left with these problems. Again, I 100% understand if you would want nothing to do with this but help would truly be appreciated.(The text in the image is only miscoloured, not gone, as it shows up perfectly fine in the dark mode version of the template)
Hi there! I'd love to help if I can - but could you show/tell me a little bit more about which part of the template isn't working as it should? Is it an image you have added that is not showing up, but only in the light version of the template (if I've understood correctly)? Maybe you could write to me on tumblr or discord or something, might be easier :)
I'm new to coding so this may have a stupidly easy fix, but does anyone know how to make this template work with the current version of Twine? I'm getting a message in playtesting the default template that says:
"A fatal error has occurred. Aborting.
Error: element with ID "story" found within "StoryInterface" special passage"
Hi there! I haven't touched Twine in a long time, so I'm not familiar with the updated version, but based on the error message I would say it should probably be an easy fix of renaming the element with ID "story" with something else. Just go into the StoryInterface passage > scroll down to the bottom where you'll see <div id="story" role="main"> and change "story" to something else. Whatever you change it to, for example "mystory", you'll have to go through the story Stylesheet to change every instance of that ID's styling as well. Kind of like this:
I believe that should fix it!
Thanks so much for the response! It fixed the error. I'll have to play around with additional tweaking to fix some lingering visual issues, but it was a big help, thank you. :)
Hi! wondering how to change the colors, Im new to this kind of coding lol :)
I'm new too but maybe check the javascript? or one of those other tabs
hey, just in case you (or anyone else) is new to coding and still trying to figure this out: after importing this download, go to 'story' in the top-left bar, then 'stylesheet'. the hex codes will be at the top (that's the bit that says 'light-main: #f8d8c9', etc); change the colours of the themes there.
hope this is helpful :)
That was very helpful, thank you!
Hello! thank you so much for the template. I'm not well versed in coding and i couldn't find the answer to my issue online so I thought I'd ask you if that's okay.
do you know how i can remove the white scrollbar spaces and the empty container under the main story page + the scrollbar space? I've been trying to work around inputing my own scroll bar but only for the right right of the main story page but I can't seem to remove the pre-existing ones
Edit: I can relate to Vi @ VW Publishing. I figured out the solution right after i sent this comment. I just had to remove overflow: scroll; from the story and sidebar. I'm so stupid.
thank you again, so much for providing this wonderful template. I'm a long way from publishing my own game but I'm having lots of fun writing and working using this template <3
Hello, this template looks great and I'm making a collection of customizable CSS themes for SugarCube/Twine, I would love to add yours if you don't mind? Of course, I would include attribution and a link here.
Hi! Absolutely love this template and appreciate all the work you've done for it. I was testing it on mobile and when I click a link (housed in storyMenu) to open a passage, for example, MC's profile, it will not open the passage. I was thinking it was maybe me but then I opened Out of the Blue on mobile and it did the same thing. I couldn't open the Journal when playing on mobile. Not sure what I'm doing wrong :(
EDit: Nevermind i'm dumb sorry
Hello Vahnya. This template is amazing! I hate to ask for more features on a free gift, but I noticed your social media buttons so I think you'd want to use this anyway.
Twine sugarcube has a share button that allows a dev to create a list of social media, and create something akin to an auto-post.The sugarcube reference is SugarCubeUI.share();
I've added it to your template, but I had to finagle it with just an html link b/c I don't konw javascript. It works with the old version of Twine, but not the new version that was released about a week ago. Can you incorporate this into the template itself?
A super helpful article on how to use it is here: https://missfruitypie.wordpress.com/2018/12/15/twine-tutorial-how-to-use-the-sha...
Hi there! Thank you ✨ Ooh, that's exciting. I haven't downloaded the new version of Twine yet, as I'm worried my games won't work optimally with it since it's still so new. But I will definitely look into it asap and see if I can incorporate it!
Hi, I really liked this template! But I am a Chromebook user and I was wondering if there was anyway to make this into a html file? It looks really nice, and I been wanting a template for my interactive story I am making.
Note:I am experienced in html and css I just don't understand if it works that same, and I am kinda lazy and forgot some of the line of code I would need to make this. :]
Hi! I was wondering is it possible to use a shortcut when replacing the colors? I wouldn't want to be inconsistent when I try to manually change them and was wondering if there's a shortcut? Lovely template regardless!
Hi! ✨ I've just updated the template with a new version where the colours are controlled by variables at the top of the Stylesheet, so if you download this one you can simply change the hex codes of the variables to change all the colours throughout the theme. Hope that helps! ✨🤎
Hello! I'm just starting Twine and want to use this template, is there a tutorial on how to apply this template?
Hi there! ✨ How exciting! I think the easiest way is to simply download the file and import it into Twine as a new story, then built your story from there. The instructions are on the download page when you download the files. Let me know if you need help importing it though!
Hello! Pls the restart, saves and settings buttons are not working.
Hi there! ✨ They are working just fine for me. Perhaps you changed some of the code?
No, I did not change anything. It works perfectly on android but not on pc.
This is a great template; I'm really loving the examples for the formatting, and the neutral themes that come pre-installed. It's really helped in trying to figure all this stuff out.
I hate to butt-end that with a negative, but the UI auto-stow doesn't seem to be working. I thought it might be something I did, but when I re-downloaded a clean copy it also wasn't working on that one. I tested in both firefox and chrome (both up to date) and using the online twinery version, and the desktop app. Not sure what the trouble is.
So glad you liked it! ✨
No worries, I'm happy to receive feedback. The reason the UI auto-stow doesn't work is because I've built the UI from the bottom with my own html elements, ID's and classnames, so the changes that the UIBar.stow() targets won't have any effect, unfortunately. I realised later on that this was may not have been such a great idea, so I might change it back to Twine's original html elements, to make it easier for everyone.
Thank you for the feedback! ✨🤎
Yeah, I realized after I got some sleep that was probably the case lol. I'll keep an eye out for updates, and thank you again!!
This is beautiful!! The code is straight-forward and it's so dang elegant💖 You're so talented, my dear!
Aw, thank you so much, love! ✨🤎 You're so sweet!
This is good. Thank you.
Glad you liked it! Thank you! ✨🤎